Colorful Glowing Text Effect in Photoshop

- Step 1 – Choosing a Background
Just to get this out of the way, as you may notice throughout this tutorial, there are LOTS of different ways to go about accomplishing this effect – this is just the way I found to be most convenient.
- Step 2 – Setting the Type
Using the Type Tool, type whatever it is you’d like to apply the effect to, BUT only type one letter per layer. That is, you need to type a letter, apply the text, then create a new type layer with your next letter. When all is said and done, you should have a separate layer for each letter.
You’re image probably looks something like this (Quick Note: Type used below is Century Gothic):

Well, that leaves something to be left desired.
Rather than wasting too much time trying to get things aligned perfectly, let’s handle it all in a quick step. Select the Move Tool. Create a selection around the first letter (Ctrl + Click the Layer Thumbnail in the Layers Palette). Next, Select ALL of the Type Layers (Click the Bottom Type Layers name, hold shift, then click the top Type Layers name). Now, in the Options bar, Click “Align Bottom Edges”

Deselect everything (Ctrl + D), and now start moving your individual letters so that they slightly overlap one another.

- Step 3 – Add a Gradient

- Step 4 – Cutting out Letters
Let’s go through it step by step and see if it makes more sense. Create a selection of the layer contents for your first letter (Ctrl + Click the Layer Thumbnail in the Layers Palette). Now, Select the Gradient Layer (By “Select”, I mean click the layer – do not select the layer contents. We want the selection of the first letter to remain). Copy (Ctrl + C) and Paste so that you’ve created a copy of the gradient in the shape of the letter. If you were to disable ALL of the layers except for this new layer you just created, and the background, you’d now have this:

It’s really a lot simpler than it sounds. Repeat this process for the rest of the letters, always making sure to selecting the gradient layer (the dough) prior to cutting out your layer. When you’re finished, put away all your letters and gradient layers (delete them, or hide them).

- Step 5 – Just Add Color!
Create a new layer above all your ‘gradient-letters’. Grab the Paint Bucket Tool, and a bright color (I’m starting with #7fff5d). Create a selection of your first gradient-letter (Ignore any messages you may or may not see about no selection being shown), and fill in that selection with your selected color on the new layer. Set this layers Blending Mode to Screen.

Repeat this process for the remaining letters (each color on a new layer). Try using the same colors more than once every now and then.

- Step 6 – Merge
You should now have two layers – one with the plain gradient layers, the other with the colors for the letters. We didn’t have to do this, it’s just easier to manage.
- Step 7 – Getting the Glow

Repeat this step (Duplicate & Blur) on your Color layer. Set this layer to Lighten or Screen (use best judgment). Depending on the saturation and intensity of your colors, you may choose to duplicate the color layer a second time.

- Step 8

- Step 9 – Reflect

- Step 10 – Adjust as Needed!
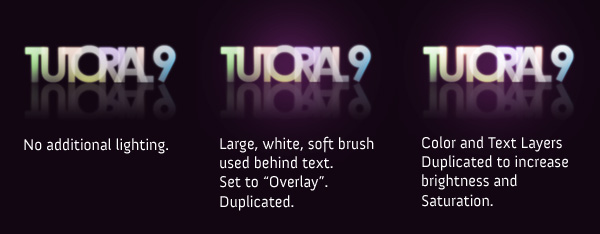
Here are some additional steps I took to improve upon the effect:

Playing with additional blurs can also add a bit of liveliness to the text. Try Duplicating a layer, and applying a motion blur to see how that works out for you!























0 komentar:
Posting Komentar