Design Watercolor Effect Menu
- Notepaper stock image

Cutout the notepaper and apply 2px drop shadow effect.
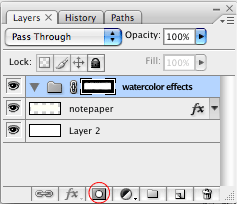
- Watercolor effects

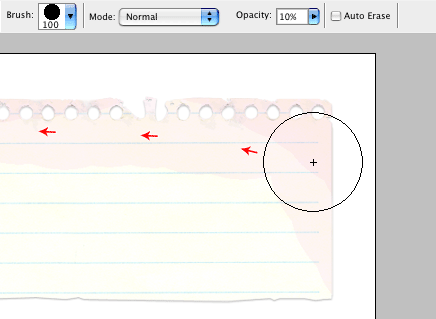
Create a new layer. Choose a pink color (or any pastel color), select the Pencil tool, set the tool Opacity to 10%, brush size 100px, and drag around the document as you are doing a watercolor painting.

Repeat this step until you get multi layers of watercolor effects.

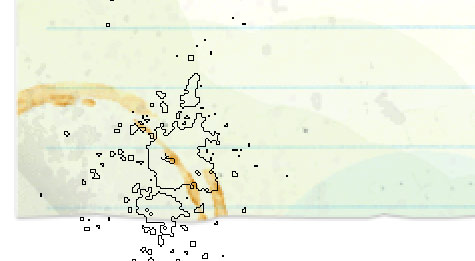
- Add details

Dirty and splatter effect: download and use the splatter or watercolor Photoshop brushes from Bittbox.

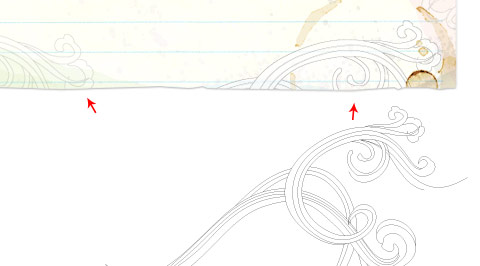
Add some pencil sketch illustrations. You can either scan your marker sketches or use vector illustration.

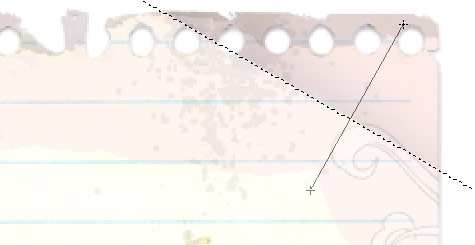
Make a triangle selection in the corner, pick a grey color and apply a gradient to make the wrinkle effect.

4. Hand wrting text
If you don’t have any nice hand writing fonts, go to Dafont or Urban Fonts to download them. Create a new Layer Group and enter the navigation text.

Find a different font, enter the menu mouseover text.

5. Washout RSS icon
Use the Eraser tool, choose one of the splatter brushes, set tool Opacity to 10% and randomly erase the edge. Then paint some brown color overlay the icon to give the dirty effect.

6. Sketchy strokes
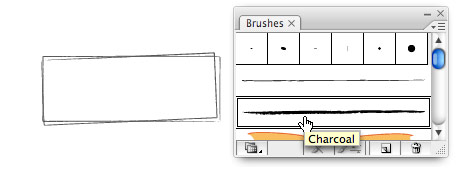
Sketchy or pencil strokes can be easily created in Adobe Illustrator. Draw a shape or path, open the Brushes palette, click on the charcoal brush and set the Stroke weight to 0.25pt.

7. Final
Here is my final image. If you want to spend more time on the details, you can add paper clips, tapes, post note, pencil sketches, etc.























0 komentar:
Posting Komentar